【超厳選】ブログ運営者におすすめしたい画像圧縮ツール3選
画像圧縮ツールを使うべきか悩んでいるブロガー「画像圧縮をすると画像のデータ量が少なくなり、自分の書いた記事が読者さんに早く表示されるということを画像圧縮に関する記事で読んだが、この良さがイマイチ分からない…」
「画像のデータを圧縮して、読者に記事が早く表示されることは確かに良いことだと思う。しかし、それで?となってしまっている自分がいる。ブログ運営者側(自分)に対してのメリットがないと感じているので、ブログ運営者側にとっての画像圧縮をするメリットについて解説してほしい!」
「また、この解説に対して納得したら画像圧縮のツールを考えているので、おすすめの画像圧縮ツールがあったら、それについても教えて欲しい!」
こういった疑問に答えます。
本記事の内容
- ブログ運営者側にとっての画像圧縮をするメリットについて【コレで解決!】
- ブログ運営者におすすめしたい画像圧縮ツール 3選 【コレを使っとけば間違いない!】
この記事を書いている僕は
- ブログ歴:1年4か月
- 総記事数:大体110記事
- 月間のアクセス数:6万人ほど
- 月間のPV:10万PVほど
- 月間の収益:8000~10000円
- Googleの検索順位にて10キーワードで1位を取っている
- 10位以内なら、74キーワード取っている
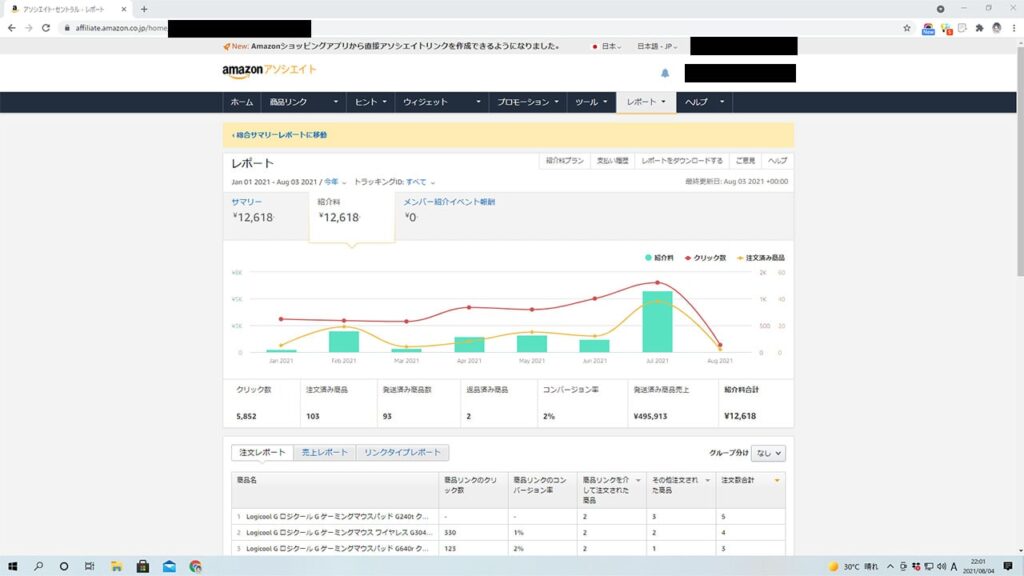
- Amazon アソシエイトにて493,718円の商品売上を出した(2021年1月~2021年7月の期間にて)
という感じです。僕自身かなり長い間ブログ運営をしており、ある程度の実績もあるので、信頼できる情報ではないのかな~と考えています。
というわけで今回は「【超厳選】ブログ運営者におすすめしたい画像圧縮ツール3選」について解説していきます。
この記事を読むことで、ブログ運営者がなぜ画像の圧縮をするべきなのかとおすすめの画像圧縮ツールを知ることが出来ます。
ブログ運営者ならば一度は考えるであろう「なぜ、画像を圧縮するのか」という疑問。この疑問を解決しつつ、おすすめの画像圧縮ツールを紹介するためにこの記事を作りました。
「なぜ、画像圧縮するんだ」という疑問を持っている同士やおすすめの画像圧縮ツールを知りたいと考えているブログ運営者の方はぜひお読みください。読み終わった後には「なるほどな~」となっているはずです。一緒に画像圧縮の知識を得ていきましょう!
スポンサードサーチ
ブログ運営者側にとっての画像圧縮をするメリットについて【コレで解決!】
ブログ運営者側にとっての画像圧縮をするメリットは、あなたの記事がより読まれるようになるということ!
これを聞いて、「いやいや、画像圧縮をするだけで自分の書いた記事がより読まれるようになるわけないじゃん! そんなことで記事がより読まれるになるならみんなやってるよ!」と感じた方もいると思います。
そう感じた方はこの先の文章を読んでみてください。下記の文書を読めば、僕が上記で「画像圧縮によりあなたの記事がより読まれるようになる!」といった理由が分かると思います。
下記の文章を読むのに3~4分かかると思いますが、逆に3~4分で上記で僕が言った言葉の意味が分かると思います。文章を読むのが苦手だ・嫌いだという方もこの3~4分だけ我慢をしてください。あなたが考える画像圧縮の知識をより正確にするための3~4分です。少しだけ我慢をして読むようにしましょう。
では、上記で「画像圧縮によりあなたの記事がより読まれるようになる!」といったことの解説に入ります。
「画像圧縮によりあなたの記事がより読まれるようになる!」の理由を知るためには、まずは画像圧縮について知る必要があります。なので、まずは画像圧縮の説明から入らさせて頂きます。
>まず、この記事を読んでいるブログ運営者さんに質問をします。この記事を読んでいるブログ運営者さんは画像圧縮についてどのような考えを持っているでしょうか?
色々な考えがあると思いますが、一文でまとめるならばこうなるでしょう。
「画像圧縮=画像のデータ量を小さく出来る=ブログ記事のデータ量が少なくなる=読者(読む側)からしたら素早く記事が表示される」といった認識を画像圧縮に対してブログ運営者さん達は持っているのではないでしょうか?
画像圧縮は、記事のデータ量を減らし、読者(読む側)に素早く自分の記事を表示させるためのツール。ここまではある程度、画像圧縮について調べているブログ運営者さんなら理解出来ると思います。
しかし、ここからが問題なんですよね。「画像圧縮により読者へ自分の記事を素早く表示できる。これは確かに良いことだと思う… しかし、ただちょっと素早く表示されるだけに価値があると思えない…」と多くのブログ運営者さんは感じているのではないでしょうか?
分かります。僕もそう感じていたので。しかし、この記事が素早く表示できる行為が結構大事だったりします。これで読むか読まないかが決まると言っても過言ではありません。
例えば、○○○○○に関することが書いてある記事Aと大体同じ内容+同じ構成だが、記事の表示が早い記事Bがあるとします。
Google検索をしたあなたは、検索トップに表示されていた、記事Aをまずクリックすると思います。しかし、記事Aは画像やら他のデータが大きく、記事の読み込みに10秒ほど時間がかかったとしましょう。そうしたら、あなたはどのような行動を取りますか?
僕だったら、「この記事表示されないな…」となり、記事Aから検索ページに戻り、他の記事を開こうとします。大体の人はそうなのではないでしょうか?
記事の表示が遅かったら、1回検索ページに戻り他のページに行くのではないでしょうか?あなたが書いた記事が検索トップに立ったとしても、こういうページの更新が遅いだけで、読者は違うものに移ろうとします。特にネットでは。
ネットは無料で情報を得られる場所です。本や有料動画なら買ってしまったし、読むか~ or 見るか~となりますが、無料のものであるGoogleに表示されている記事やYoutubeに表示されている動画は開けそうになかったら閉じて、違うのを開こうとするのが基本となっています。
ので、素早く表示されるための画像圧縮は地味だがかなり重要な行為だと考えています。特に、画像を多く使いブログ運営をしているブロガーにはこの画像圧縮を使って欲しいです。
画像はブログにおいて一番データを使う場所。文字データを小さくするとか、プログラミングコードを最適化して、ブログのデータ量を確保するよりも、画像圧縮の方が効果が大きいと個人的には考えています。
ここまでをまとめると、画像圧縮は画像のデータを小さくし、読者側の記事の読み込みスピードを上げてくれる行為。この画像圧縮がされていると、記事のデータ量が少なくなり、素早く表示されるというメリットがあり、そのメリットが無料で情報を得られる現代においてはとても重要な行為。
画像圧縮は簡単にでき、効果も大きい。ブログ運営をするならば、やっておくべきであろう!
といった感じです。ここまで読んでみて、ブログ運営者が画像圧縮をするべき理由がなんとなくですが分かったでしょうか? 無料で情報が得られる現代では、自分が今開こうとしている記事や動画が開けないなら違うものに当れば良いという考えが浸透してきています。
そういった考えに対して、ブログ運営・クリエイターがすべき行為は出来るだけ素早く情報を表示してあげることです。
どれだけ良い記事・動画を作ったとしても見られる前に、ブラウザバック(今、表示している・表示しようとしている画面を1個前に戻す行為。つまり、戻るボタンを押すっていうこと)をされてしまっては手の施しようがありません。
そのようにならないためにも、ブログ運営者は画像圧縮をするべきだと僕は考えています。自分の作る記事・コンテンツをより多くの人に読んでもらうためにも画像圧縮はすべき行為なのです。今まで画像圧縮をしてなかったという方は、この記事を機に画像圧縮をしていきましょう!
ブログ運営者におすすめしたい画像圧縮ツール 3選【コレを使っとけば間違いない!】

ここでは、上記で画像圧縮の重要性を学んだ方に向けておすすめの画像圧縮ツールを3つほど紹介していきます。かなり有名所の画像圧縮ツールを集めたので、どのツールを使ったとしてもハズレはないと思います。
もちろん、下記で紹介するツールは無料で使えるものなのでお金的な面は気にしなくて大丈夫です。下記で紹介する画像圧縮ツールを見てみて、「これ良さそうだな~」と感じたものから使ってみてください!では、下記の順番で解説していきます。
- COMPRESS JPEG:平凡な画像圧縮ツール
- Optimizilla:何も考えずに使える最強の画像圧縮ツール
- Tiny PNG:今回紹介する中で一番性能が高いと思われる画像圧縮ツール
- 上記で紹介した画像圧縮ツールの使い方
上記の通り
では、解説していきます。
COMPRESS JPEG
この「COMPRESS JPEG」はなんとも言えないぐらい平凡な画像圧縮ツールです。下記で紹介する「Optimizilla」や「Tiny PNG」は使い勝手が良かったり、性能が良かったりで何かしら褒めるところがあるのですが、この画像圧縮ツールは本当に何もありません。(この画像圧縮ツールをけなしている訳ではなく)
画像圧縮ツールに求められる基本的な役割の画像圧縮も出来ますし、シンプルな見た目でとても良い画像圧縮ツールなのですが、尖ってる所が無いんですよね。だから、褒めようながないというか…
まぁ、逆に考えればシンプルでやることはやってくれる画像圧縮ツールなので、「とりあえず画像圧縮ツールを使ってみたい、平凡なのでいいから~」という方はこの画像圧縮ツールをおすすめします。これ以上、「平凡」という言葉が似合わない画像圧縮ツールはないと思いますよ笑
Compress JPEG Images Online
Compress JPEG images and photos for displaying on web pages, sharing on social networks or sending by email.
Optimizilla
この「Optimizilla」は何も考えずに使える最強の画像圧縮ツールです。これを聞いて「何も考えずに使えるって、どゆこと?」と感じた方もいると思うので、この「Optimizilla」の仕様についてまず解説の方をしていこうと思います。
この「Optimizilla」は、自分が画像圧縮したい画像をドラック&ドロップしただけで、JPEGやPNG、GIFなどの画像ファイル形式を自動判別して、これらの画像ファイル形式に合わせて自動で画像圧縮をしてくれるという仕様が備わっています。
これを聞いて、「ちょっと何言っているか分からない」と感じた方が多数だと思いますので、上記の文章を簡単に要約します。
上記の文章を簡単に要約しますと、「どんな画像でも画像圧縮できるよ!」ということを上記の文章では言っています。
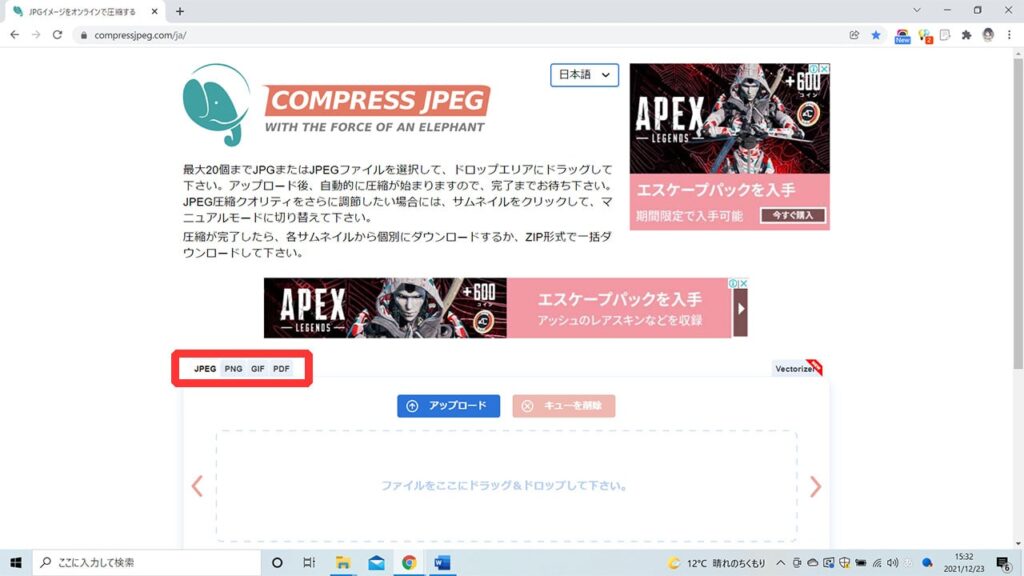
「それって普通のことなんじゃないの?」と感じるかもしれませんが、「COMPRESS JPEG」を普段使いしている僕からしたら衝撃的なことでした。下記の画像を見てください。

クリックすると画像が拡大されます
上記の画像は「COMPRESS JPEG」の画像です。上記の画像にて赤枠で囲っている場所が見えるでしょうか。赤枠の部分にはこのようなことが書いてあります。
- JPEG
- PNG
- GIF
っと。これらは画像のファイル形式を表しており、「COMPRESS JPEG」はJPEGの画像を圧縮するならば「JPEG」のボタンを、PNGの画像を圧縮するならば「PNG」を押して、JPEGならJPEGの画像圧縮ツールへの切り替え、PNGならPNGの画像圧縮ツールへの切り替えを挟まなければ、それぞれの画像ファイルに対して画像圧縮が出来ませんでした。
つまり、自分でこの画像はJPEGなのかPNGなのかを判断して、JPEGならJPEGのボタンを、PNGならPNGのボタンを押し、それぞれ分けて画像圧縮をしなくてはならなかったということです。
これが地味になのですが面倒くさいんですよね。この画像はJPEGなのかPNGなのかと判別する必要がありますし、JPEGならJPEGで、PNGならPNGで1回ロードを挟み、Webページが切り替わらないと画像圧縮が出来なく面倒くさかったんですよね。
しかし、この「Optimizilla」はそういったことを気にしなくて大丈夫なのです。画像圧縮したい画像をぶち込めば、「Optimizilla」のアルゴリズムがJPEGなのかPNGなのか、はたまたGIFなのかを判断して、勝手に画像圧縮をしてくれます。
つまり、とりあえず画像圧縮をしたい画像をぶち込めば勝手にファイル形式を判断して画像圧縮をしてくれるということです。
なので、画像ファイルの形式を何も考えずに使いたいという方や画像ファイルの形式を気にしないで使える使い勝手の良さに惚れた!という方はこの画像圧縮ツールを使うことをおすすめします。これほど何も考えず使える画像圧縮ツールはないと思いますよ!
Online Image Сompressor
Optimizilla is the ultimate image optimizer to compress your images in JPEG, GIF and PNG formats to the minimum possible size.
Tiny PNG
この「Tiny PNG」は今回紹介した中で一番性能が高いと思われる画像圧縮ツールです。というのも、僕が「COMPRESS JPEG」で画像圧縮した画像をこの「Tiny PNG」で画像圧縮出来るのかな~と試したところ、さらに画像圧縮が出来たので極限まで画像のデータ量を減らせると感じたためです。
ちなみに、「Optimizilla」の方でも「COMPRESS JPEG」で画像圧縮をした画像をさらに画像圧縮出来るかな~と試しにやってみたのですが、「Optimizilla」の方では、「COMPRESS JPEG」で画像圧縮した以上の画像圧縮は出来ませんでした。
なので、「Tiny PNG」が画像圧縮の性能面では一番性能が高いと思われます。この記事の中で一番性能が良い画像圧縮ツールを使いたいと考えている方は、この画像圧縮ツールを使かうことをおすすめします。
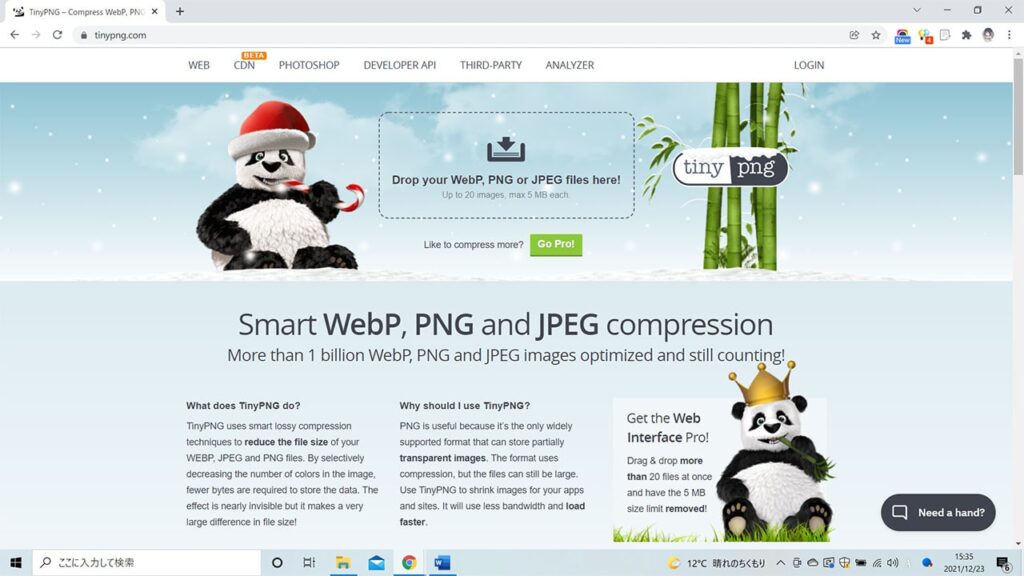
ここまで良い点を挙げると、逆に悪い点はないのか?と言いたくなると思うので、その悪い点にも少し触れていきましょう。Tiny PNGの悪い点は英語表記でこのツールが運営されている所です。下記の画像を見てください。

クリックすると画像が拡大されます
Tiny PNGは上記の画像のように英語表記でツールが運営されています。「英語が無理~」といった方に対しては少し不便なツールかもしれませんね。しかし、上記の画像のように英語表記で表示されている画像圧縮ツールですが、他の画像圧縮ツールと同様に、
- 画像圧縮したい画像を点線の枠組みに入れる
- 画像圧縮をされるのを待つ
- -○%になるのを待つ
- 画像をダウンロード
といった画像圧縮の手順は変わらないので、英語表記にさえ慣れてしまえばこれほど良いツールはないと思います。英語表記でも構わないから、一番の性能が良いのを使いたいという方はぜひ使ってみてください!
TinyPNG – Compress WebP, PNG and JPEG images intelligently
Make your website faster and save bandwidth. TinyPNG optimizes your WebP, PNG and JPEG images by 50-80% while preserving full transparency!
上記で紹介した画像圧縮ツールの使い方
ここでは上記で紹介した画像圧縮ツールの使い方を簡単に解説していきます。「画像圧縮ツールを紹介したのに使えない~」では意味がありませんからね。まぁ、使い方と言っても本当に簡単なので画像の方でパッパッと解説の方をしていきます。では、解説の方に移ります。
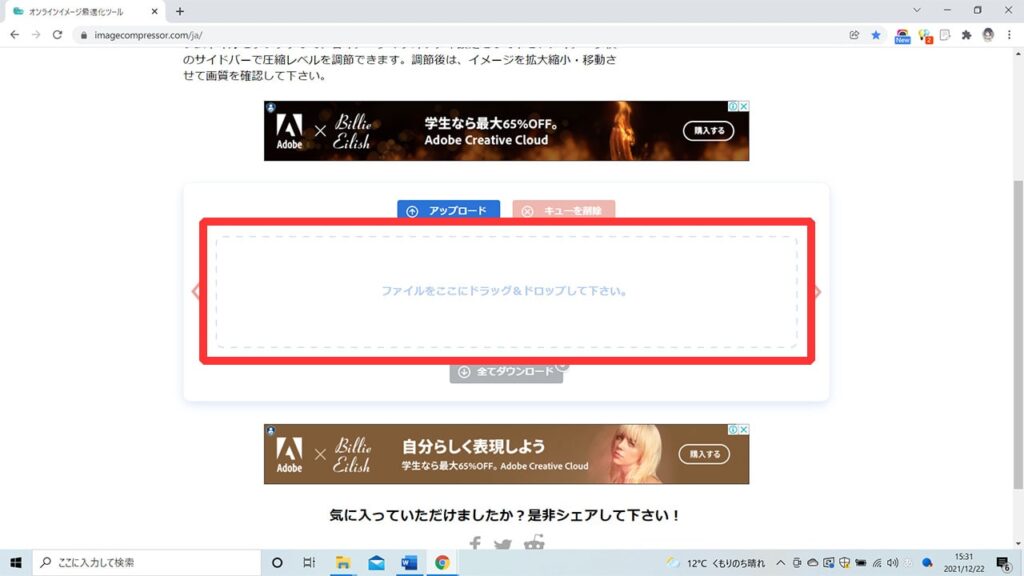
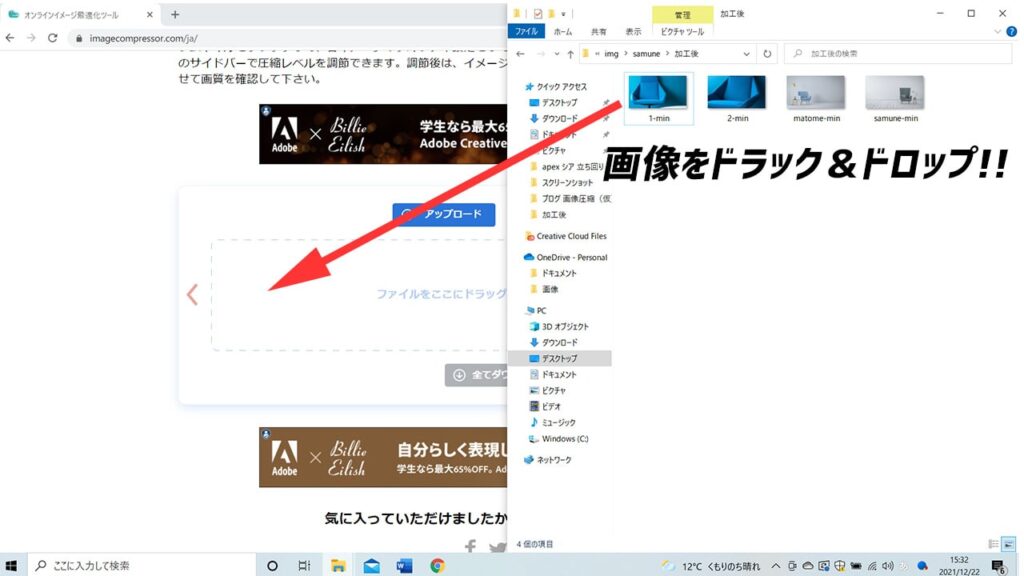
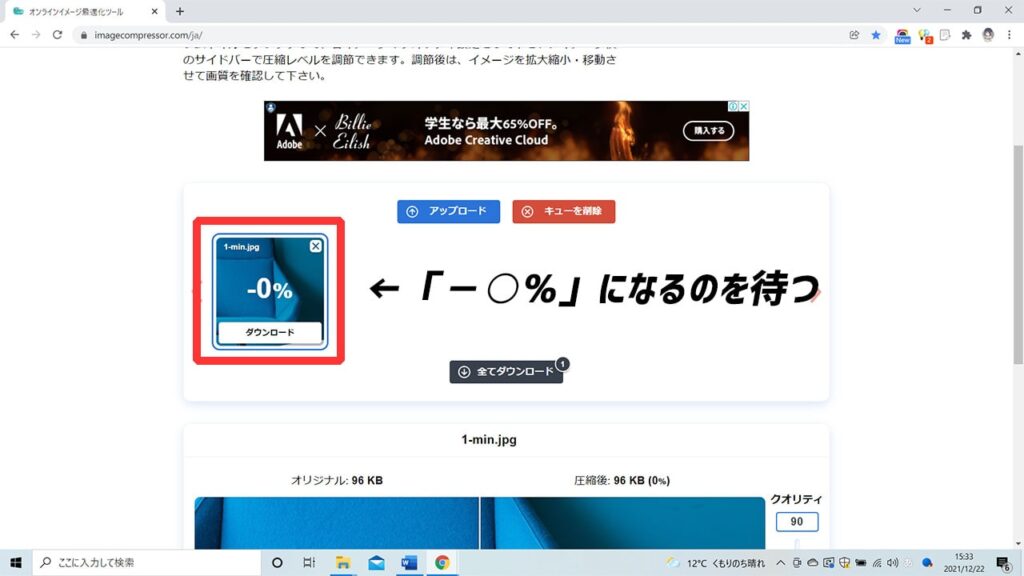
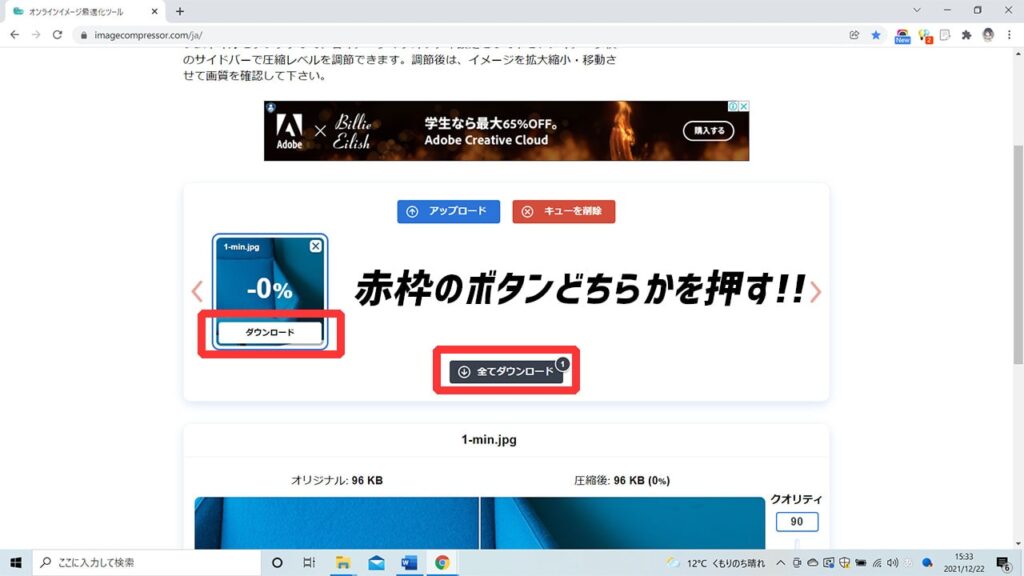
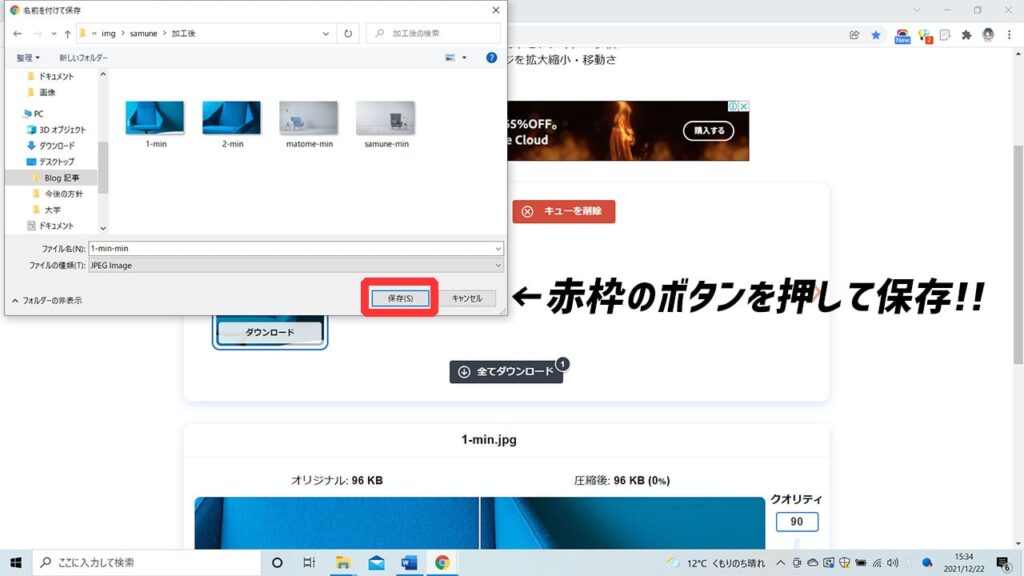
まずは下記の5枚の画像を見てください。





クリックすると画像が拡大されます
上記の画像は、上記で紹介していた「Optimizilla」を使って画像圧縮をした画像になっています。どうでしょうか? 上記の画像を見て、なんとなく使い方は分かったでしょうか? 画像圧縮ツール全体に言える基本的な使い方は上記の画像の通りで、
- 「画像をドラック&ドロップしてください」みたいな文章が書かれている場所を探す
- 「画像をドラック&ドロップしてください」みたいな文章が書かれている場所に、自分が画像圧縮したい画像をドロップ&ドロップ
- -○%になるまで待つ
- -○%になったら画像圧縮が完了した合図なので、画像を「ダウンロード」or 「全体をダウンロード」を押して圧縮された画像をダウンロード
- 最後に自分のパソコンに圧縮された画像をダウンロードするため、画像圧縮した画像をダウンロードをするフォルダを作っておき、そこにダウンロード
といった感じで進めていくと圧縮された画像が手に入るようになっています。画像圧縮ツールによって少しWEB上の表示が違っていたりしますが、基本は画像圧縮したい画像をドラック&ドロップ、-○%になってダウンロードという流れは変わりません。
なので、上記の画像やリストに沿って画像圧縮をしていけば基本的にはどのツールを使っても画像圧縮が上手くいくと思います。
「上記の画像やリストに沿っても上手くいかないよ~」という方はパソコン用語が分かっていない可能性があります。ドラック&ドロップやフォルダの作成、○○○○○をダウンロードするといったようなパソコンを使っているならば覚えるであろう基本的な操作が出来ていない可能性があります。ので、そういった方は下記の記事を読んでください。
上記の記事らはドラック&ドロップやフォルダの作成、○○○○○をダウンロードするといったパソコンを使うならば覚えるであろう基本的な操作を解説している記事です。これを読めば、僕が今まで言っていたことも分かると思うので、「上記の画像やリストに沿っても上手くいかないよ~」という方は、これらの記事を読んでから画像圧縮をしてみてください。
追伸:「Optimizilla」の紹介文でちょくちょく出ていた言葉、「画像ファイル形式」や「JPEG」、「PNG」や「GIF」などの言葉についての説明のほうがなかったので、それらの言葉に対して説明をしている記事を持ってきました。
知っておきたい!画像のファイル形式の主な種類と特徴 | 販促支援コラム | 株式会社東具
株式会社東具は、POP広告・ディスプレイ・各種販売促進ツールの企画・制作等、自社POPパーツ生産部門を備えたSPエージェンシーです。
「Optimizilla」の所では、画像ファイル形式やJPEGといった言葉が分からなくてもなんとなくの風合いで文章を読めるように工夫して書いたつもりなのですが、「そんな風合いの文章じゃ、言葉がふわふわして伝わりづらいわ!」という方もいたかと思います。そのような方に向けて、上記の記事を用意させて頂きました。
上記の記事を軽く読み込めば、画像ファイル形式やJPEGといった上記で出てきた言葉の意味合いがなんとなく分かってくると思うので、「Optimizilla」の紹介文の文章につまづいた方はぜひ読んでみてください。上記の記事を読むことで「Optimizilla」の紹介文で出てきた言葉のつまづきを解消できると思いますよ!
最後に:「EWWW Image Optimizer」を紹介
ここまで色々と画像圧縮のことについて述べてきましたが、最後に「EWWW Image Optimizer」という画像圧縮をしてくれるツールを紹介して終わりたいと思います。
これを聞いて、「EWWW Image Optimizer? よく分からない横文字を使わないで簡単に説明してくれよ~」と感じた方もいると思うので、まずはこの「EWWW Image Optimizer」がどういったものなのかを簡単に説明します。
「EWWW Image Optimizer」はブログで使用する画像を自動で画像圧縮してくれるWordPressのプラグインのことを表します。
これを聞いて、「あぁ~ WordPessのプラグインだったのね。 Jackさんが言うぐらいだし良いプラグインなんだろう… とりあえず入れてみるか~」という方もいれば、「WordPress? プラグイン? 何言ってるのか分かんないよ」という方もいると思います。
まぁ、このように反応が割れるのは当然だと思います。ブログ運営をしているならばWordPressを必然的に使うことになり、WordPressを使っているのは当たり前なので、この会話に入り込めますが、まだブログ運営をしておらず、「これからしようかな~」と考えている方からしたら、WordPressやプラグインという言葉は日常で使われない言葉ですし、困惑するのも当たり前だと思います。
そこで、ブログ運営をまだしてない方に向けて下記では「WordPress」と「プラグイン」について簡単に説明の方をさせて頂きました。
上記の「EWWW Image Optimizer」の説明を聞いて「何言っているのか分かんなかったよ~」という方は下記の「WordPress」と「プラグイン」の説明を読んでみてください。さっき言っていたことが分かるようになるはずですよ。
逆に、「「EWWW Image Optimizer」の説明については問題なく分かった。Jackさんが言うぐらいなんだからとりあえず入れてみたいんだけど…」という方は下記の記事を読んでインストールしてみてください。
- 【2021年2月最新】EWWW Image Optimizerの最新設定方法と正しい使い方についてわかりやすく解説
- 【2021年版】EWWW Image Optimizerの設定方法と使い方:画像最適化プラグイン
- 【2021年最新】EWWW Image Optimizerの設定方法・使い方まとめ
上記のリストにある記事らは「EWWW Image Optimizer」のインストール方法と初期設定を解説している記事らです。かなり分かりやすく解説してあるので、インストールや初期設定をする際はかなり役に立つと思いますよ!
では、話を少し前に戻しまして… 「WordPress」や「プラグイン」という言葉が分からない方に向けてこれらの言葉を簡単に解説していこうと思います。「WordPress」や「プラグイン」といった言葉はブログ運営をする上で必ず知っておく必要があります。
「これからブログ運営をしようかな~」と考えている方は、その予習だと思って聞いておいてください。将来、ブログ運営をする時に「あぁ~ この時してた話ってこうゆうことだったんや!」となるはずですよ! では、解説の方をしていきます。
まずはWordPressについての解説です。WordPressとは簡単に言いますと、ブログを動かすためのツールのことを表します。これがないとブログ運営が出来ないと言っても過言ではないぐらいブロガーにとっては重要なツールです。
これを聞いて、「そんな漠然と重要なツールと言われても、あんまり重要性が伝わらないよ~」と感じる方もいると思いますので、簡単にですがWordPressが行っていることを下記にまとめました。
- 見た目の整ったWEBページの表示(記事の表示)
- 記事の更新・追加
- 画像の表示
- 文字の表示
- etc…
といったことをWordPressは行っています。これを聞いて、こう思った方が大半なのではないでしょうか。「見た目の整ったWEBページの表示とか、記事の更新・追加、画像や文字の表示がこのツールによって出来ているならば、本当に欠かせない要素じゃん…」っと。
そうなんです。ブログ運営にとって本当に欠かせない要素がこのWordPressなのです。今、僕がこうやって文字を読者さんに届けられているのもこのWordPressのおかげですし、今あなたがこの記事を読めているのもWordPressのおかげなのです。WordPressの重要性も理解したことですし、次にプラグインの説明に入っていきましょう。
次に、プラグインについての説明です。プラグインとは追加要素のことを表します。先程紹介したWordPress単体では出来ないことを補うのが、このプラグインの役割です。実例を挙げるならば下記のリストのような感じになります。
- お問い合わせフォームを設置したい→「Contact Form 7」というプラグインを導入する
- ブログのバックアップが欲しい→「BackWPup」というプラグインを導入する
- ブログのセキュリティを高めたい→「SiteGuard WP Plugin」というプラグインを導入する
といった感じです。WordPress単体では出来なかった、お問い合わせフォームの追加やブログのバックアップを取る行為、ブログのセキュリティを高める行為を追加する、こういった「○○○○○」に入ったものをプラグインと呼び、こういった「○○○○○」に入ったものを追加することをプラグインの追加と呼びます。
もっと分かりやすい例を挙げるなら、合体ロボですかね。WordPressは合体ロボの基本パーツでブログ運営をする上でなくてはならないもの。プラグインは、その合体ロボを強化する強化パーツだと思って頂けば大丈夫です。
WordPress(基本パーツ)だけでもブログ運営はできるが、プラグイン(強化パーツ)があった方がより機能的になり強く動けるみたいな感じですかね。
といった感じで、ここまでをまとめるとWordPressはブログを動かすための必須パーツであり、プラグインはその必須パーツを強化するための追加パーツっと言った感じです。
ここまで、WordPressやプラグインを理解したあなたならば、最初に言った「EWWW Image Optimizer」の説明が分かるではないでしょうか? 「EWWW Image Optimizer」の説明文をココに持ってきます。
これを要約すると…「EWWW Image Optimizerは、ブログを動かすWordPressのプラグイン(追加パーツ)であり、その役割としてはブログで使用する画像を自動で画像圧縮してくれる優れもの!」ということになると思います。
どうでしょうか? 上記のような要約のように言葉を変換出来たでしょうか? 完全に言葉が一致とはならずも似たような言葉で、EWWW Image Optimizerの説明が出来たのではないでしょうか?
似たような風合いで、EWWW Image Optimizerの説明が出来たのならば、あなたはWordPressやプラグインという言葉を理解しています。あなたはとても素晴らしいです。こんな短時間でブログで使われるディープ(深い・難しい)な言葉を理解したのですから。
後は、実際にブログ運営をしてみて画像圧縮で困った時、この記事を思い出すようにしてみてください。「そういえば、WordPressやプラグインはこの記事で理解したな~ この記事で画像圧縮に関する良いプラグインを解説してたな~」とそれを思い出した時、一番最初に紹介した画像圧縮のプラグインとそれらのインストール方法や初期設定を解説していた記事らが役に立つはずですよ…!!
スポンサードサーチ
まとめ:画像圧縮はブログ運営において重要な行為! 今回紹介したツールを使って画像圧縮を行っていこう!

以上、ブログ運営者側にとっての画像圧縮をするメリットについての解説とブログ運営者におすすめしたい画像圧縮ツール 3選の紹介を終わります。この記事の要点をまとめると下記のようになります。
- ブログ運営者側にとっての画像圧縮をするメリットについて
- ブログ運営者側にとっての画像圧縮をするメリットは、あなたの記事がより読まれるようになるということ!→画像圧縮によりあなたの書いた記事が素早く読者に表示されるようになる。これは現代社会において重要な行為。無料の情報は素早く表示できてなんぼ。画像圧縮をしていこう。
- ブログ運営者におすすめしたい画像圧縮ツール 3選
- ①COMPRESS JPEG:平凡な画像圧縮ツール
- ②Optimizilla:何も考えずに使える最強の画像圧縮ツール
- ③Tiny PNG:今回紹介する中で一番性能が高いと思われる画像圧縮ツール
といった感じです。ここまで読んで頂きありがとうございます。あなたはこの記事を読んだことで、画像圧縮の重要性と画像圧縮をする上でのおすすめのツールを知ることが出来ました。
これはとても素晴らしいことです。大抵のブロガーは、画像圧縮はなんとなく重要なのは分かっているんだけど、なぜ重要なのかは分かっていません。画像圧縮のツールを使うも、その重みを理解していません。
そのため途中から、「この行為は別にブログを運営する上でそこまで重要じゃないんじゃないの? 画像のデータ量を減らすだけだし、読者に素早く記事が表示されたって…」といった自分の考えが生まれ、この画像圧縮という行為をやらなくなる可能性があります。
しかし、あなたは違います。画像圧縮をする本当の理由を知っています。画像圧縮をする本当の理由を知っているからこそ、この行為は大事な行為であり、ブログの記事を更新するたび、画像圧縮をしようと心がけ、画像圧縮をしようとするはずです。
あなたは画像圧縮の重みを理解しています。その重みを忘れないで画像圧縮をするようにしていってください。画像圧縮はブロガーにとって必要な行為! 画像圧縮をするたびにこの行為の重みを思い出していこう!
この記事で紹介した画像圧縮ツールのリスト
- ①COMPRESS JPEG:平凡な画像圧縮ツール
- ②Optimizilla:何も考えずに使える最強の画像圧縮ツール
- ③Tiny PNG:今回紹介する中で一番性能が高いと思われる画像圧縮ツール
というわけで今回は以上です。
最後まで読んで頂きありがとうございます。
このブログを運営する上での1つの目標として、「自分の好きなことで稼ぐことが出来るようにブログ運営の知識を付けてもらう」という目標があります。今回の記事を読んでみて、ブログ運営の知識が付いたと感じていただけているならば幸いです。
また、「このブログをもっと読みたい! このブログからブログ運営の知識を得たい!」という方はTwitterのフォローの方をお願いします。
Twitterのフォローをしますと、ブログを更新した際に「ブログ更新しました~」という通知が来ますのでブログの更新したかな~と確認する必要がなくなり、効率的に情報が得られるのでおススメです。下記の青文字から簡単に出来るので、もし、よろしかったらお願いします。
では~
» JACK – Twitter
» JACK – Twich
スポンサードサーチ