【画像最適化】ブログ運営者なら知っておきたいリサイズのやり方
ブログの画像データ量を減らそうと試行錯誤しているブロガー「自分の書いた記事を読者さんのスマホに素早く表示するために画像のデータ量を減らそうと色々試みており、その中でリサイズという言葉を知った。この言葉を知ったのはいいが、リサイズについては知らないし、そのやり方も分からないので困っている… どうすればいいんだか…」
この記事ではこういった悩みに答えます。
本記事の内容
- リサイズとは?【画像のサイズを最適化させるブログ運営者にとって欠かせない行為】
- ブログ運営者なら知っておきたいリサイズのやり方【これで画像を最適化させよう】
この記事を書いている僕は
- ブログ歴:1年4か月
- 総記事数:大体110記事
- 月間のアクセス数:6万人ほど
- 月間のPV:10万PVほど
- 月間の収益:8000~10000円
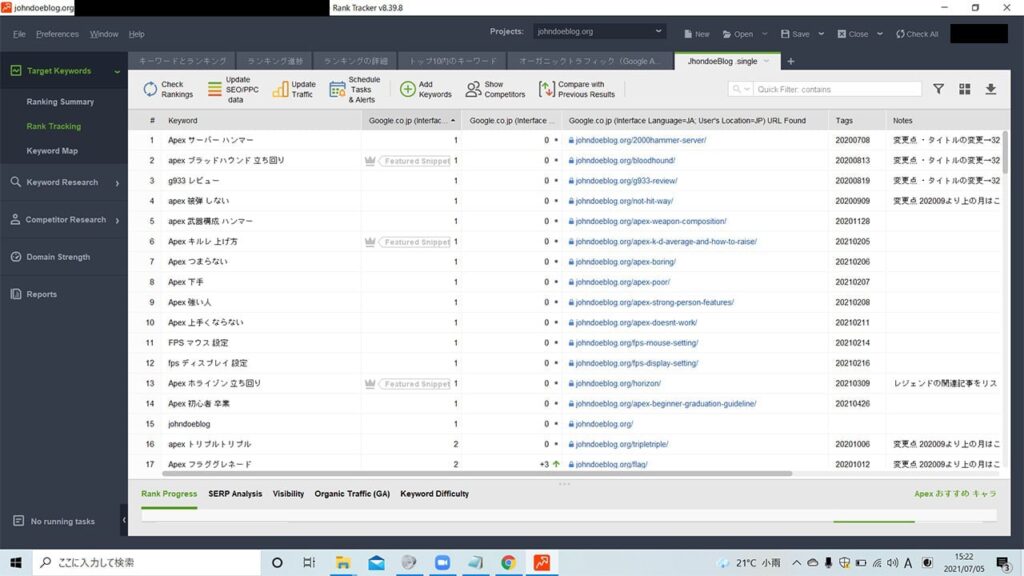
- Googleの検索順位にて10キーワードで1位を取っている
- 10位以内なら、74キーワード取っている
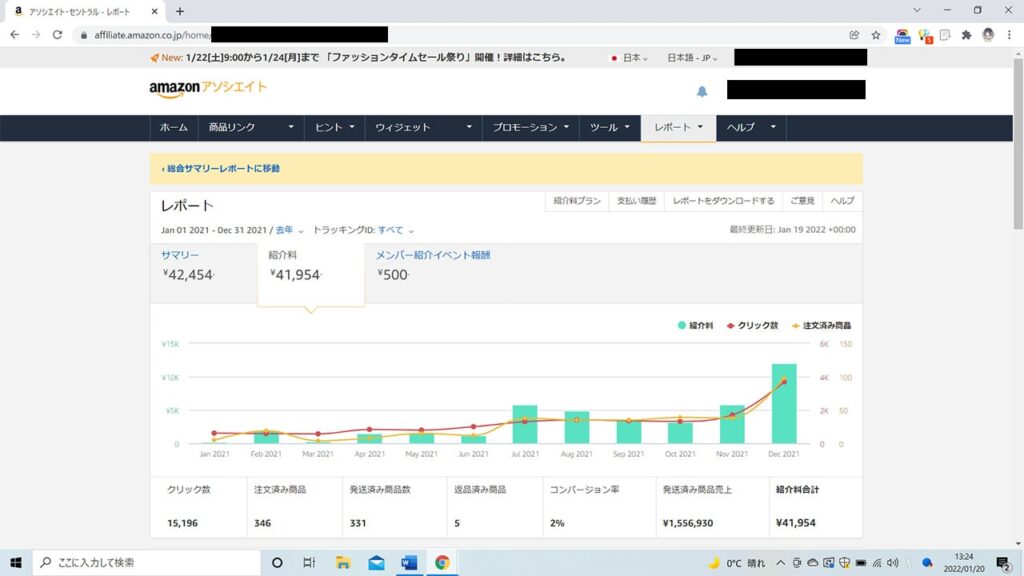
- Amazon アソシエイトにて1,556,930円の商品売上を出した(2021年1月~2021年12月の期間にて)
という感じです。僕自身かなり長い間ブログ運営をしており、ある程度の実績もあるので、信頼できる情報ではないのかな~と考えています。
というわけで今回は「【画像最適化】ブログ運営者なら知っておきたいリサイズのやり方」について解説していきます。
この記事を読むことで、リサイズはどういったものなのかといったことやリサイズのメリット・デメリット、ブロガーが実際に行っているリサイズのやり方について知ることが出来ます。
リサイズはかなり地味な作業ですが、ブログ運営をする上で欠かせない必須の作業となっています。そんな必須作業・必須テクニックを学び、自分のものにするためにもこの記事を読んでいきましょう。この記事の読み終わった後にはブロガーとしてレベルアップしているはずですよ!
スポンサードサーチ
リサイズとは?【画像のサイズを最適化させるブログ運営者にとって欠かせない行為】

ここでは、リサイズとはどういったものなのか、リサイズがどのようなメリット・デメリットを持っているかを重点的に解説していきます。
リサイズのやり方だけを解説してもよかったのですが、それだけを解説してしまうと「なんで、俺この作業やってんだろ… 別にやらなくてもよくね…」となってしまい、リサイズのやり方を覚えたとしても結局やらなくなると思います。
そこで、まずはリサイズから知っていこうということです。リサイズはどういったもので、行うとどのようなメリットがあるのかを知ることで、「これは、ブログ運営をする上でやらなくてはいけない行為」と認知することが出来るようになります。
リサイズ=ブログ運営をする上でやらなくてはいけない行為と認知すれば、積極的にリサイズをするようになるでしょうし、そのリサイズのおかげでブログのPVや収益が上がる可能性があります。
あなたが今運営しているブログのPVや収益を上げるためにも、「リサイズとはどういったものなのか…」という基本を学んでいきましょう!下記の順番で解説していきます。
- リサイズとは?
- リサイズによりブログのPVや収益が増加する原理について
- ブロガーならリサイズをやるべき!
上記の通り
では、解説していきます。
リサイズとは?
リサイズとはブログに投稿する画像のサイズを最適化する行為のことを表す!
これを聞いて、「ふむふむ、リサイズとはブログに投稿する画像のサイズを最適化する行為のことを表すんか… いやいや、そんなこと分かっとんねん!リサイズ=resizeの英単語から来てるんやから、何かしらのサイズ変更を行う→画像のサイズ変更を行う=画像サイズの最適化ってぐらい想像つくわ!」
「ワイが知りたいのは、そういった言葉の意味ではなく、そのリサイズがブログ運営にてどのように役に立つか知りたいねん!」と言葉の意味ではなく、そのリサイズがブログ運営にてどのように役に立つか知りたい方もいると思います。
まぁ、当たり前ですよね。言葉の意味合いを知ったところで単語としての知識が増えるだけであまり意味がないですからね。なので、ココから先はもっと具体的にリサイズがブログ運営にてどのように役に立つかを解説させて頂きます。
ブログ運営においてリサイズがどのように役に立つかというと、リサイズはブログのPV増加・収益増加の役に立ちます。
これを聞いて、「ないない それはない」と感じた方もいると思います。まぁ、そう感じるのも当たり前だと思います。
ブログ運営においてのリサイズの言葉の説明からして、「リサイズ=ブログに投稿する画像を最適化する行為だけなのに、それがPVや収益までに関わってくるなんてあり得るわけないじゃん…」と感じ、そこから「ないない それはない」と否定する気持ちも分かります。
しかし、それがありえてしまうのがブログです。ブログのPVや収益というのは細かな要素の重なりによって決まります。例を挙げると下記のような感じですね。
- SEO
- キーワード選定
- キーワードを重要なポイントに配置する
- 記事の質
- 記事の量
- etc…
といった感じです。これを聞いて「こういったブログの専門用語を使われて説明されても何を言っているかわからないし、専門用語で誤魔化してるんじゃないか」と感じる方もいると思います。そんな方は下記の文章を読んでみてください。
将棋の強さ(上手さ)は何で決まりますか?
- 序盤の定石力
- 中盤のコマのさばきや手筋力
- 終盤の詰め力
- 相手玉を詰ます寄せの力
- 相手玉を徐々に不利にさせていく囲いの破り方
- etc…
サッカーの強さ(上手さ)は何で決まりますか?
- 前半・後半戦を渡り合うための持久力
- 相手の力に負けないための基礎体力・基礎筋力
- 相手のディフェンスを突破する攻めの考え
- 相手に点数を取られないようにするための守りの考え
- 攻めや守りに使えるパス回しの力
- etc…
といった感じで、他の出来事にも言えることだと思いますが「○○○○○が上手い・優れている」といったものはこういった細かな要素の集合体に過ぎません。リサイズもブログの一部であり、それによってPVや収益が増加するのはなんらおかしな現象ではないはずです。
これを聞いて、「こういった細かな要素の重なりによって「○○○○○が上手い・優れている」いう言い分はたしかにあると思う。 しかし、リサイズがPVや収益に結びつく原理についてあなたは解説してないじゃないか!」
「今までの説明は、言葉のあやを使って僕ら(読者)を言いくるめているに過ぎない。リサイズによってブログのPVや収益が増加するというならば、その原理を解説するべきだ!」と考える方もいると思います。
そう言ってくると思って、下記に「リサイズによりブログのPVや収益が増加する原理について」解説の方をしました。ここまで読んできて、「原理を解説してないから、これは嘘っぱちだ!」と感じている方はぜひこのままお読みください。下記の原理を読めば新たな価値観に目覚めるはずですよ!
途中で出てきたブログの専門用語について
上記の文章内にて「SEO」やら「キーワード選定」といった謎の言葉が出てきたと思います。ある程度、ブログをやっているブロガーからすれば、「はいはいSEOね~ キーワード選定ね~」と受け流して文書を読めると思いますが、ブログ初心者からしたら「SEO? キーワード選定?」と各用語の語尾に「?」が付いたと思います。
そういった方達に対して、今回この記事で使ったブログの専門用語に関して分かりやすく解説している記事を下記に持ってきました。
上記の文章を読んでいて、「ブログの専門用語に詰まって話半分でしか、文章が読めなかったよ…」という方は下記の記事を読んでみてください。下記らの記事を読めば、この記事で使っていた専門用語の意味がなんとなく分かるようになるはずですよ!
【保存版】コレで解決!内部SEO対策について【ブログ初心者必見】
ブログ運営にて、うまく集客が出来ずPVが伸び悩んでいて困っている…ということはありませんか? この記事ではそういった方に向けて、ブログでPVを伸ばすために必須知識と言えるSEO対策について解説していきます。ブログ運営にて、うまく集客が出来ずPVが伸び悩んでいて…という方はぜひ一度お読みください!
【ブログ初心者必見】PVがぐ~んと上がるキーワード選定のやり方について
ブログ運営にて、うまく集客が出来ずPVが伸び悩んでいて困っている…ということはありませんか? この記事ではそういった方に向けて、ブログでPVを伸ばすために必須知識と言えるキーワード選定のことについて解説していきます。ブログ運営にて、うまく集客が出来ずPVが伸び悩んでいて…という方はぜひ一度お読みください!
リサイズによりブログのPVや収益が増加する原理について
ここでは、先程の話の続きとして「リサイズによりブログのPVや収益が増加する原理」について解説の方をしていきます。
この記事の完成前としての流れとしては一気に「リサイズによりブログのPVや収益が増加する原理」を文章として解説していたのですが、それだと長い説明がスラーっと並び、後々、読者目線で見てみたら「これ、読みにくくね…」と気づいたので、少し文章の流れの方を変えました。
下記の流れとしては「リサイズによりブログのPVや収益が増加する原理」の重要な部分をリスト化し、そのリストだけ読めば最低限の原理を掴めるようにしました。
「リサイズによりブログのPVや収益が増加する原理」について最低限の知識だけで良いという方は、下記のリストだけ見て、その後の文章は飛ばしても大丈夫です。
リストの次に書いてある文章は、「リサイズによりブログのPVや収益が増加する原理」について細かく説明しているものです。詳しく「リサイズによりブログのPVや収益が増加する原理」について知りたい方だけ、その長い文章をお読みください。
では、「リサイズによりブログのPVや収益が増加する原理」についてまとめた重要な部分のリストを見ていきましょう。
リサイズによりブログのPVや収益が増加する原理について
- リサイズによりブログに投稿される画像のサイズが最適化される
- 画像サイズの最適化により、画像のデータ量が少なくなる
- 画像のデータ量が少なくなる=ブログ記事のデータ量が少なくなる
- ブログ記事のデータ量が少なくなるため、読者側に素早く記事が表示される
- 読者側に素早く記事が表示されることで、あなたが書いた記事の離脱率が少なくなる
- 記事の離脱率が少なることで、それまで取り逃がしていた読者をあなたのブログに取り入れることができる
- 読者の数が増えることで、あなたのブログがより見られるようになるのでPVは必ず増加する。+収益に関しても、今まで取り逃がしていた読者を取り入れるため、今まで見られていなかった広告が見られるようになるので収益が今までより増加する可能性がある
- といった考えから、リサイズ=ブログのPVや収益が増加する行動と示せるのではないか… 信じるか信じないかはあなた次第です!(関暁夫)
といった感じです。最後の方はちょっとふざけましたが大体筋は通っているのではないでしょうか?
リサイズによりブログに投稿される画像のサイズが最適化される。その結果として、画像データのデータ量が少なくなり、それが、あなたのブログを読む読者に「素早い記事」の表示として表面上に現れるようになります。そういった「素早い記事」表示を読者にすることで、ブログへの離脱率がぐ~んと下がります。
これを聞いて、「「素早い記事」の表示によってブログへの離脱率って下がるものなのか? ただちょっとだけ記事が早く表示されるだけじゃ、ブログへ離脱率なんて変わらないような気がするんだが…」と感じる方もいると思います。
確かに、今までより数秒早く記事が表示されるだけで…という気持ちも分かります。しかし、ブログにおいてはその数秒がとても重要なのです。その重要性を理解してもらうために、例を出していきましょう。
あなたは、今ブログが上手くいっておらず困っています。そこで、あなたはGoogleにて「ブログ 成功法」と検索したとします。「ブログ 成功法」と検索した検索バーには、これでもかと魅力的なタイトルで引き立たされた記事が10個ほどあります。
どれも魅力的で読みがいがありそうな記事でしたが、とりあえず、あなたは一番上にある記事が良さそうなのでそれを開こうとクリックをしました。
…(記事開こうとスマホ・PCロード中)
しかし、なかなか開きません。5秒~10秒という時間を待っているのにずっーと記事の読み込みで画面にぐるぐるマークが出ています。「なかなか開かないな…」と感じたあなたは次にどのような行動を取りますか?
1個前のページに戻り2番目・3番目の記事を開くのではないでしょうか?
そうココなのです。ココがブログ運営者にとって重要になってくるのです。どれだけ良い記事を書いたとしても、どれだけ魅力的なタイトル付けをしたとしても、どれだけ記事に合っているような画像を選択したとしても、それらが見られる前に戻られてしまったら読者を獲得できず、PV・収益が得られず終わってしまうのです。
今の現代社会、良い情報が無料で手に入ります。多くの日本人がネットに繋がるスマホやPCを持っているためですね。ネットに繋がるスマホやPCを持っているため、困りごとがあったGoogleやYoutubeで困りごとを調べるはずです。
そして、そのGoogleやYoutubeは無料で使えます。無料で出てくる情報に対してあなたはどう思いますか?
「無料で情報が出てくるんだから、中々表示されないやつとか自分のためにならなそうな情報、あまり面白くない情報は飛ばして、素早く表示されて面白そうな情報を手に入れよう」としているのではないでしょうか?
あなたがそう感じているならば、多くの日本人もそのように感じているでしょう。
- 素早く
- 面白く
- 為になる
これが現代の実情です。リサイズはその「素早く」というものを手助けしているのです。あなたが書いた記事をより早く、読者に届けることで、あなたのブログに対する離脱率が下がり、それまで取り逃がしていた読者をすくい上げることが出来るのです。
取り逃がしていた読者をすくい上げた分、読者の数は増えることでしょう。読者の数が増えれば、その分PVは確実に増えますし、広告の見られる回数も上がるためその表示されている広告のクリック率も上る可能性があり、収益が増えるようになるでしょう。
最後に:ブロガーはリサイズをすべきか?
ブロガーならばリサイズをやるべき!
ここまで読んできたあなたならば理由もなくリサイズは必要だと分かるでしょう。リサイズはやることで下記のような効果を得ることが出来ます。
- 画像データの最適化
- 画像データの最適化による記事全体のデータ量を減少
- 記事全体のデータ量を減少によく読者へ素早く記事をお届け出来るという行為
- 素早い記事の表示により読者の離脱率低下
- 今まで取り逃がしていた読者を新たな読者として取り入れられる
- その結果として、ブログのPV向上・ブログの収益増加が見込められる
といったように、たった数分で終わる作業にこれほどの価値があるならばやって損はないと言えるでしょう。いや、損どころかお釣りがちょっと返ってくるぐらいの得がリサイズにはあります。リサイズをやるかやらないかで悩んでいるならばやっていきましょう。損は絶対にない!
下記では、そんなブロガーならばやるべきリサイズについてやり方を述べています。自分のブログのPVや収益を前年より増やしたいと考えている方は、下記のリサイズのやり方を学んでいきましょう。リサイズの知識はブログを運営するにおいて、あって損はしない知識。あなたのブログをより大きく成長させるためにも学んでいこう!
ブログ運営者なら知っておきたいリサイズのやり方【これで画像を最適化させよう】

ここでは、ブログ運営者なら知っておきたいリサイズのやり方について解説していきます。上記の文章ではリサイズの素晴らしさを語りました。リサイズがどれだけブログのPVや収益に関わるのか、リサイズをすることでどのようなメリットがあるのかが上記の文章の文章を読んだことであなたは理解したでしょう。
しかし、理解したからといって実際にその行動が出来なくては意味がありませんよね。どれだけ知識が豊富な人もその知識を実際に役立てないと人からは評価されません。
将棋の知識がプロレベルにあったとしても、死ぬ前までに1回も将棋を指さなかったら、その人が羽生善治より凄くても評価はされません。
サッカーの知識やサッカーをするための体力・筋力などの基礎体力があったとしても、死ぬまでに1回もサッカーをしなければ、その人がクリスティアーノ・ロナウドより凄くても評価はされません。
そうです。知識は行動と伴って初めて意味のあるものになります。下記では、小学校低学年でもリサイズが出来るように、分かりやすくかつ簡単にリサイズのやり方を解説しています。リサイズのやり方をめちゃくちゃ詳しく・専門的に解説するのも良いことですが、実際それが出来ないと意味はありません。
下記の分かりやすく・簡単に出来るリサイズのやり方を学んで、まずは簡単なリサイズが出来るようにしていきましょう。難しい知識を与えられても出来なかったら意味がない。簡単な行動から学んで実践していこう!下記の順番で解説していきます。
- ブログ運営者なら知っておきたいリサイズのやり方【誰でも出来る!】
- おすすめの画像編集ソフトを紹介【使い方に関する記事も紹介!】
- この記事を読破したあなたにおすすめの記事!
上記の通り
では、解説していきます。
ブログ運営者なら知っておきたいリサイズのやり方【誰でも出来る!】
リサイズのやり方としては下記のようになります。
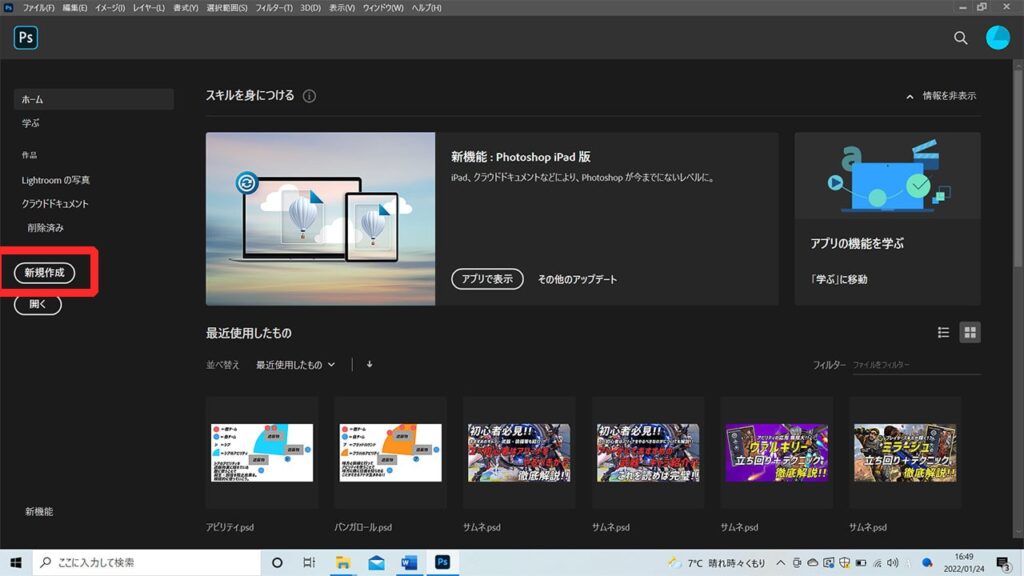
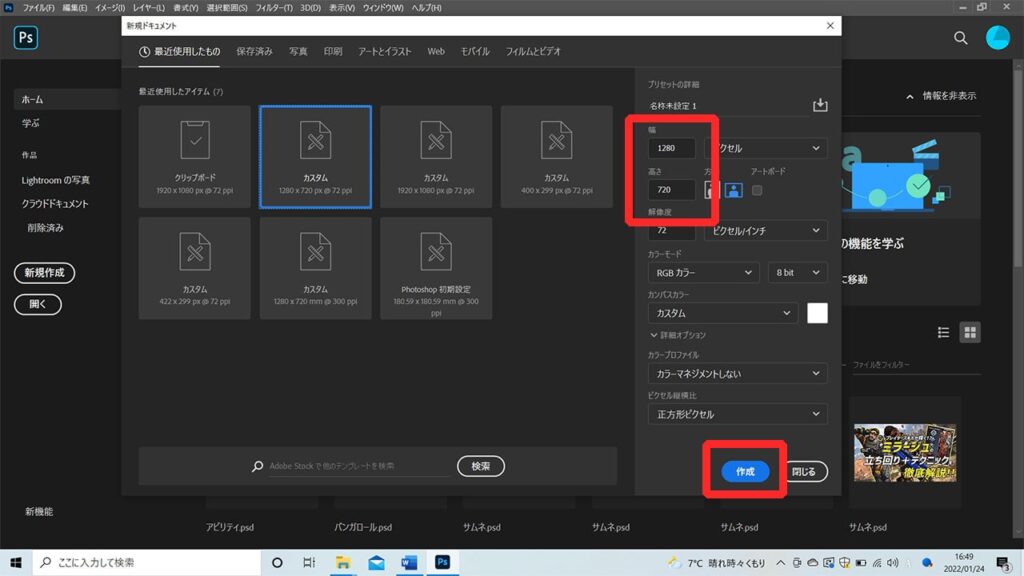
- 画像編集ソフトを開く
- 画像のピクセル数を1280×720pxに設定
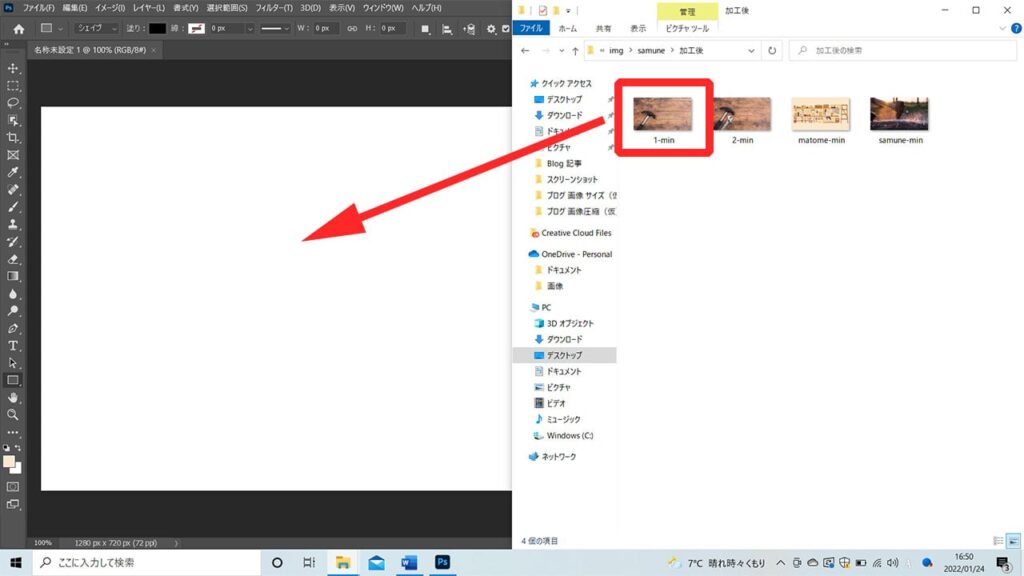
- リサイズをする画像を画像編集ソフトにドラック&ドロップ
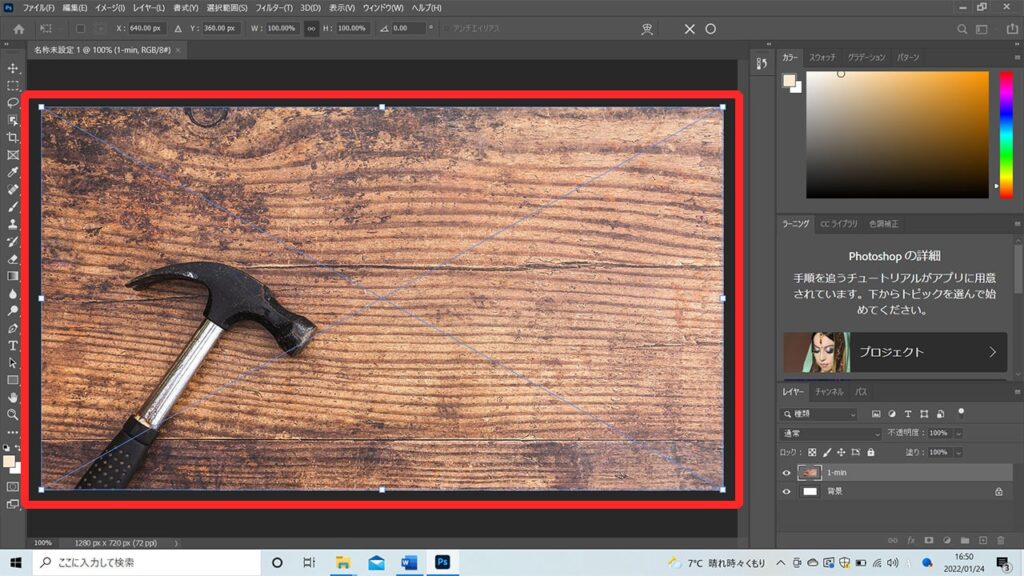
- リサイズをする画像を大体真ん中に配置する
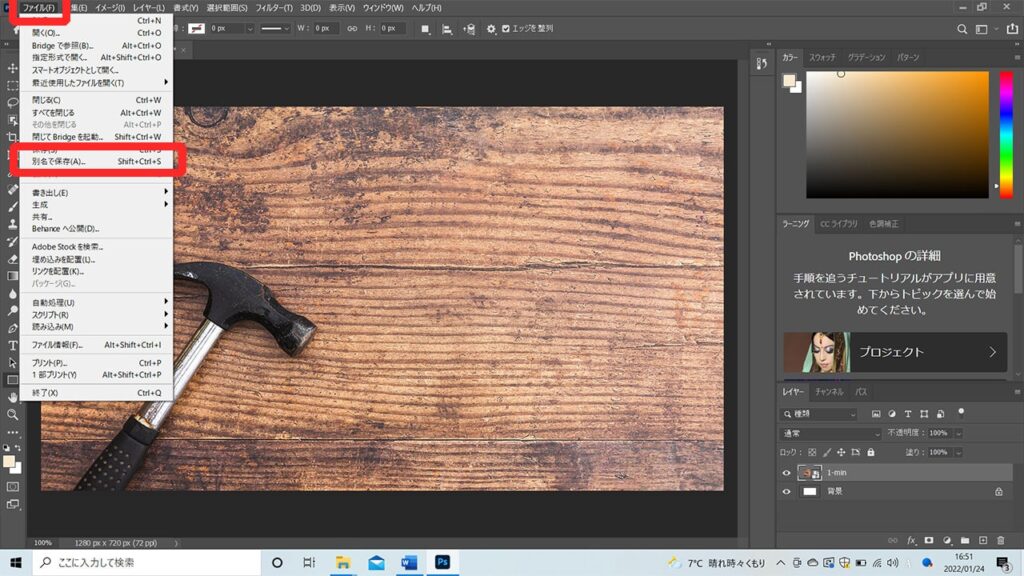
- ファイルの形式をJPEGにして保存
このリサイズのやり方を見て、「いきなり、言葉で「こうやるんですよ~」と伝えられてもよく分からないんだけど… 文字でのやり方解説じゃよく分からないから画像とかでリサイズのやり方を実際に見せてくれないかな…」と感じた方もいると思います。
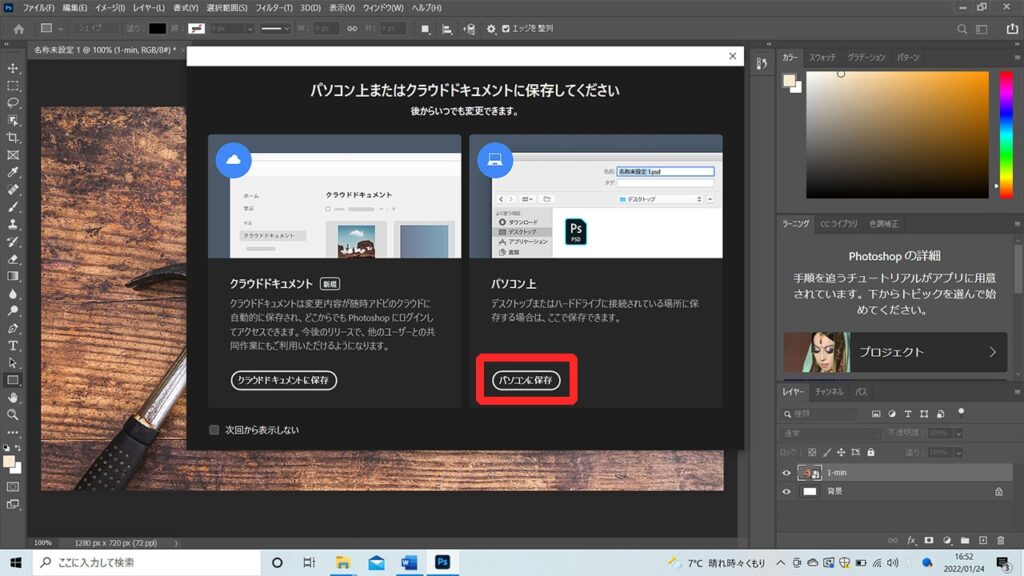
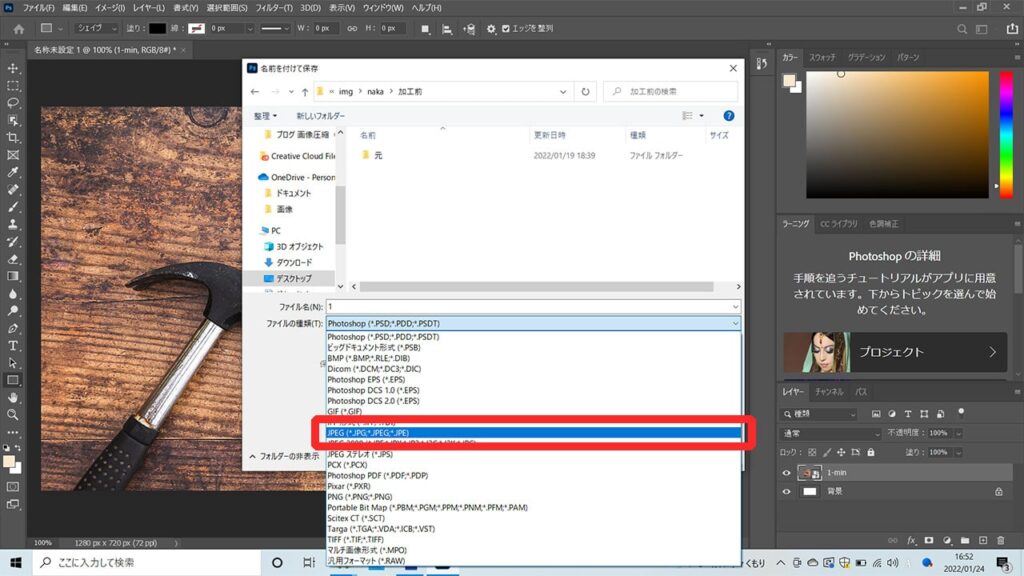
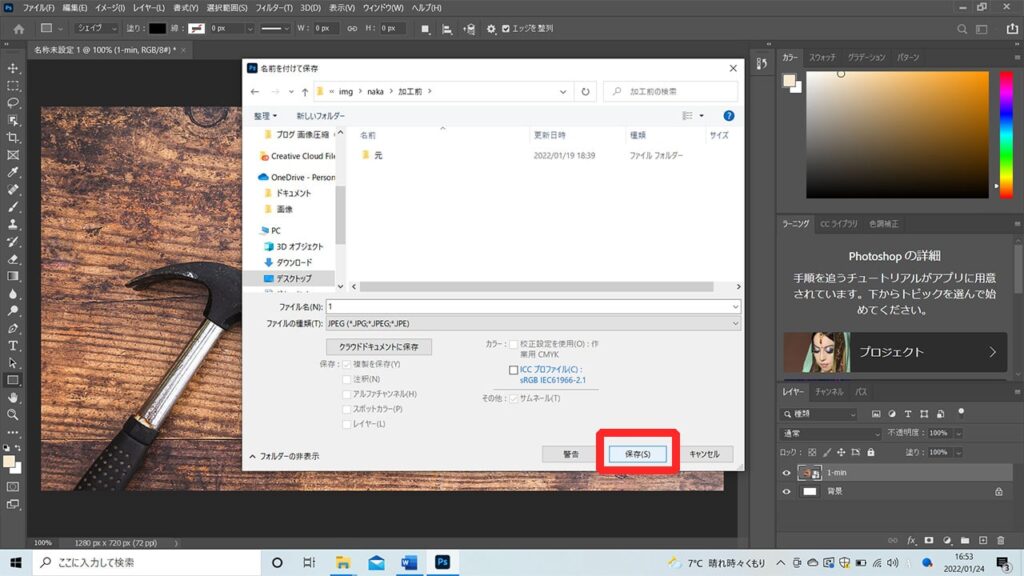
実際、僕も上記のリストにリサイズのやり方をまとめてみて「これじゃあ 分かりづらいだろうな~」と感じたので、上記のリスト内にある行動を画像化してみました。それが下記になります。










クリックすると画像が拡大されます
どうでしょうか? これを見て流れは分かったでしょうか? 一番最初に提示したリストと上記の画像を照らし合わしてなんとなく流れが分かったならば大丈夫です。あなたはリサイズが出来ます。
上記の画像を見て「Adobeなんちゃらっていう画像編集ソフト使っているっぽいけど、僕もそれ使わないといけないのかな… どうなのかな…」っと画像編集ソフトの心配をする方もいると思いますが、それについては大丈夫です。
下記の「おすすめの画像編集ソフトを紹介【使い方に関する記事も紹介!】」という見出しが付いている所で無料で使える画像編集ソフトを紹介していますし、それら無料で使える画像編集ソフトの使い方を解説している記事も紹介しているので、画像編集ソフトに関する心配はしなくても大丈夫です!
ここでの重要ポイントは流れを掴むことです。最初は画像編集ソフトを開いて、幅1280px×高さ720pxに指定。リサイズをしたい画像を画像編集ソフトにドラック&ドロップして位置調整。最後に「jpeg」というファイル形式で画像を保存する…
この流れを上記のリストや上記の画像から理解できれば、あなたが使う画像編集ソフトが多少違っていても、その画像編集ソフトの使い方を解説している記事を読んで、上記のリストのように同じパターンを取ればりサイズが出来るようになっています。
上記のリストを見て、「画像編集ソフトやピクセル指定などちょっと出来るかな…思っているけど、流れとしては大体分かった!」ぐらいの気持ちを持っているならば、あなたはリサイズが出来ます。
後は下記で解説している画像編集ソフトに関する部分を読み込み、画像編集ソフトに関する心配をなくせば、あなたはリサイズが出来るようになるはずです。下記の画像編集ソフトに関する解説を読み込み、この記事で紹介したリサイズを出来るようにしていきましょう!
100点満点のリサイズについて
まず単刀直入に言わせてもらいます。僕が上記で紹介したリサイズのやり方は、リサイズとして100点満点のリサイズではありません。
これを聞いて、「え、そうなんか? それが分かっているならばリサイズとして100点満点のリサイズを教えてくれよ~」とか「もしかして、100点満点のリサイズは企業秘密だから教えられないとかなのか?」と感じた方もいると思います。
別に企業秘密という訳ではないのですが、100点満点のりサイズはある程度Webページに関する知識がないと出来ないため100点満点のりサイズを解説しませんでした。
僕のブログは誰でも一定の成果が出せるように「誰でも出来るような行動」をまとめています。そのため、このリサイズに関しても誰でも一定の成果が出せるように100点満点ではないが80点は取れるリサイズのやり方を解説しました。
しかし、「100点満点のリサイズをしたい!」という方も一定層いるのではないか…とこの記事を書いている中で感じたので、ここでは100点満点のリサイズとはどういったものなのか、100点満点のリサイズのやり方はどういったものなのかについて軽く触れていきます。
「100点満点のリサイズなんてどうでもいい! とりあえず80点は取れれば良いでしょ!」と感じている方は、ここを飛ばしても全然構いません。正直、僕が書きたくて書いている蛇足みたいなものなので…
しかし、100点満点のリサイズを目指しているという方やブロガーとしてブログの知識をもっと深めたいと考えている方にとっては、時間は取りますがかなり為になる知識となると思うので、そういった方はぜひお読みください。では、解説していきます。
まずは100点満点のリサイズとはどういったものなのかについての解説ですね。
100点満点のリサイズとは、自分が運営しているブログに投稿されている画像の横幅のピクセル数×高さのピクセル数と全く同じピクセル数で構成された画像を作成することを表します。
これだけの説明だと「何言ってんだ…」という状態になると思うので、少し例を出しますね。下記の画像を見てください。
![]()
クリックすると画像が拡大されます
上記の画像は、僕が書いた「【超厳選】ブログ運営者におすすめしたい画像圧縮ツール3選」のサムネ画像です。上記赤枠で囲われた画像のピクセル数が「720×405px」のピクセル数で表示されているならば、そのピクセル数でリサイズをすることで100点満点のリサイズになるということです。
僕が一番最初に提示していた「1280×720px」から「720×405px」にすることで、このサイトに適した画像がしっかりと表示されながらも、その画像に使われていたピクセル数が減るため、そのピクセル数分の画像データが減るため、画像データが少なくなるといった感じで伝わるでしょうか。(いや、伝わってくれ。これ以上の説明は僕にはできないのだ…)
ピクセル数とか言う難しい言葉をなくしてもっと簡単に言うならば、ブログ内に表示されている画像にぴったしな画像を使うわけだから、余計な画像データをブログに送らずに済むわけで、それが画像データの最適化に繋がるといった感じでしょうか。(これ以上の説明は僕には無理だ… 後は自己解釈で頼む!【他力本願】)
ここまでの説明においてピクセル数とか難しい言葉が出てきましたが、100点満点のリサイズをするにはともかく自分が運営しているサイトに表示されている画像と同じピクセル数(枠)を取ってあげて、画像をリサイズすればいいのが分かったと思います。
では、その自分が運営しているサイトに表示されている画像のピクセル数を知るためにどのような行動をすればいいかという疑問が出てくると思います。自分が運営しているサイトに表示されている画像のピクセル数を知るためとしては下記のようになります。
- デベロッパーツールでの画像幅の確認
これを聞いて「デベロッパーツールってなんぞや?」という方もいると思います。デベロッパーツールとは、Google Chromeに標準搭載されている開発者用の検証ツールのことを表します。
この言葉の説明を聞いて「そんなことを言われても、ちんぷんかんぷんや… 画像とかでそのデベロッパーツールがどんなものか見せることは出来へんのか?」と感じた方もいると思うので画像でデベロッパーツールを見せますね。

クリックすると画像が拡大されます
上記の赤枠で囲われているのがデベロッパーツールです。左側のwebページをプログラミング言語で表すのがデベロッパーツールといったイメージでしょうか。
100点満点のリサイズをするにはこのデベロッパーツールを使う必要があります。このデベロッパーツールを使い、自サイトが最大幅の時の画像幅を求めることで、そのサイトに最適な画像幅を見つけることが出来るといった感じです。
正直ココまで聞いてどうだったでしょうか?
多分、この説明を受けて「リサイズしてくださいね!」なんて言われたら「出来るわけねぇだろ!」という方が大半だと思います。僕もブログ初心者の立場にたったら「いや、無理でしょ…」と感じたので、誰にでも出来てリサイズとして80点は取れるリサイズのやり方を解説しました。
100点満点の行動を目指すことはとても素晴らしいことですが、結局出来なければ、それはその行動をやっていないと同じです。100点満点は取れないが、とりあえず誰にでも出来てかつ簡単に出来て80点を取れるような行動が人生において大事だと、僕は考えています。
上記の100点満点のリサイズのやり方を聞いてみて、「俺には出来そうにないぜ…」と感じたらならば、この記事で紹介した80点のリサイズをするようにしましょう。100点満点を目指して出来ない(0点)より、とりあえず80点の行動をするのが人生において大事だったりします。とりあえず行動をしていこう!
どうしても100点満点のリサイズをしたい方へ
どうしても100点満点のリサイズをしたい方は下記の記事を読んでみてください。
ブログに最適な画像サイズ・容量とは?【画像圧縮の方法も解説】
これからブログを開設して本気で運営していきたいという方は、「【初心者向け】ブログの始め方マニュアル! …
上記の記事の「サイトに合った画像サイズを確認する方法【補足】」という部分にて、サイトに合った画像サイズを確認する方法を解説しています。
上記の記事の「サイトに合った画像サイズを確認する方法【補足】」では、僕が触れなかったデベロッパーツールの表示のさせ方やデベロッパーツールから画像のピクセル数を読み取る方法を解説しています。
上記の記事をしっかりと読み込み、1~2時間ほど自分なりの解釈をしながら「こうすればいいんじゃないかな…」と試行錯誤して行動をすれば、あなたが運営しているサイトの最適なピクセル数が分かるはずです。どうしても100点満点のリサイズをしたいという方は、上記の記事を読み込み挑戦してみるのもいいかもしれませんね!
おすすめの画像編集ソフトを紹介【使い方に関する記事も紹介!】
ここでは上記のリサイズのやり方を抱いたであろう画像編集ソフトの疑問について回答の方をしていきます。上記のリサイズのやり方にて「画像編集ソフト」という言葉が出てきたと思います。この単語を聞いてあなたは下記のようなことを思ったはずです。
- 「画像編集ソフトを開け!」と言われても、画像編集ソフトとか持ってないし、どうすればいいんだよ…
- っていうか、これまで画像編集ソフトとか使ったこととかないし、まともに画像編集ソフトとか使える気がしないよ…
といった悩みを上記のリサイズのやり方にて持ったと思います。ここでは、そんなあなたに対して、おすすめの画像編集ソフトとそのおすすめの画像編集ソフトの使い方を解説している記事らを紹介していきます。
下記で紹介しているおすすめの画像編集ソフトとそのおすすめの画像編集ソフトの使い方を解説している記事らを読み込めば、画像編集ソフトに対するあなたの悩みを解決することが出来るはずです。あなたの悩みを解決するためにも読み進めていきましょう!
まずはおすすめの画像編集ソフトについての紹介ですね。僕がおすすめする画像編集ソフトは下記の通りになります。
- ペイント
- プレビュー
- Photopea
といった感じです。これらの画像編集ソフトは無料で使える+基本的な機能が揃っているといった画像編集ソフトらになっています。
無料で使えつつ、基本的な機能が揃っているため、これから画像編集ソフトを使うんだ~という方にとっては下手な出費も出ず、いい画像編集ソフトらだと感じたのでここで紹介させて頂きました。
特に、「ペイント」や「プレビュー」といった画像編集ソフトらは、パソコンの標準画像編集ソフトになっており、あなたがパソコンを持っているならば、そのパソコン内に上記で紹介した「ペイント」or「プレビュー」といった画像編集ソフトらが入っているはずです。
これを聞いて、「え、そうなの? でも、そういった画像編集ソフトとか見たこと無いんだけど…」と感じた方もいると思います。多分、それはパソコンの表面上しか見てないため、これらの画像編集ソフトらが見えてないのだと思います。
「ペイント」・「プレビュー」がある場所について解説している記事らを持ってきたので、下記の記事を参考にして「ペイント」・「プレビュー」の画像編集ソフトを探せば見つかるはずです。これまで「「ペイント」・「プレビュー」を見たことが無かったんだけど…」という方は下記の記事を参考に探してみてください。
Windows10でペイントがある場所は?開き方を紹介! | Aprico
Windows7以前ではスタートメニューにペイントがありましたが、Windows10ではスタートメニューにないのでペイントの場所を知りたい方もいらっしゃるかと思います。この記事では、Windows10でペイントがある場所・また開き方についてご紹介しています。
プレビューで表示する
プレビュー表示の方法です。 アプリケーションフォルダから[プレビュー]をダブルクリックします。 [プレビュー]の[ファイル]から[開く] メ …
ちなみに、ペイントはWindows専用の画像編集ソフトになっており、プレビューはMac専用の画像編集ソフトとなっています。自分のパソコンのOSを見て、使える方を使っていきましょう。
最後にPhotopeaについての説明ですね。この画像編集ソフトは、Web上に存在している画像編集ソフトとなっています。Web上に存在している画像編集ソフトとなっているためGoogle検索にて「Photopea」と検索すれば、すぐ出てくるのが特徴となっています。
Photopea | Online Photo Editor
Photopea Online Photo Editor lets you edit photos, apply effects, filters, add text, crop or resize pictures. Do Online Photo Editing in your browser for free!
上記のリンクがPhotopeaへのリンクです。Web上で画像編集ソフトを済ませたいと考えている方は、上記の画像編集ソフトを使ってみてもいいかもしれませんね!
といった感じで、ここまでにておすすめの画像編集ソフトを紹介してきました。おすすめの画像編集ソフトの紹介の次に気になることは、それらおすすめの画像編集ソフトらの使い方ではないでしょうか?
おすすめの画像編集ソフトらを知った所で、それらが上手く使えなければ、それら画像編集ソフトらは意味のないものになります。下記では、そうならないためにも上記で紹介したおすすめの画像編集ソフトらの使い方を解説している記事らを紹介していきます。
上記のおすすめの画像編集ソフト紹介にて、自分が使う画像編集ソフトが決まったならばそれに対応する使い方の記事を下記で読んでいきましょう。これで完璧となる!
- ペイント:Windowsペイントの使い方!基礎から応用まで【総まとめ】
- プレビュー:Mac「プレビュー」の使い方!便利な画像編集機能まとめ
- Photopea:【Photoshopの代わりに最適】Photopeaの使い方を徹底解説
上記のリストは上から「ペイント」→「プレビュー」→「Photopea」の順番にて使い方を解説している記事をまとめました。上記の記事にて「ピクセル指定」や「画像保存」の場所を局所的でいいので、そこを見ながらリサイズ作業をすれば上手くいくはずです。上記の記事を読み込んで、大体使い方が分かったならば後は挑戦です。とりあえずでいいですからリサイズ作業をやっていきましょう!
この記事を読破したあなたにおすすめの記事!
ここにたどり着いたということは、リサイズについての解説とブログ運営者なら知っておきたいリサイズのやり方の解説、おすすめの画像編集ソフト紹介とその画像編集ソフトに対する使い方を解説している記事の読み込みが終わったのだと思います。
大変お疲れさまでした。上記の内容を真剣に読んだとしたならば、2~3時間ほどこの記事を張り付いていたのだと思います。あなたはめちゃくちゃ凄いです。
この記事を作るのに、僕自身3~4週間という時間をかけて作ったため、読む側にとってかなり負担となる記事を作ってしまいました。それを読破したのですからあなたはとても凄いと言えるでしょう。。
もう、リサイズに関してはトップレベルの知識を持っているといっても過言ではないぐらい、あなたはリサイズに関する知識を手に入れました。そんなあなたに朗報(悲報)です。
下記に「この記事を読破したあなたにおすすめの記事!」を持ってきました。
これを聞いて「いやいや、もう読めへんて!」と感じたと思います。正直、今日はもう読まなくてもいいです。今日、あなたは十分すぎるほど文章を読むという努力をしました。これにムチを打って努力をしようとするならば、メンタル的に来るものがあるでしょう。
なので、読まなくても大丈夫です。とりあえず、「この記事を読破したあなたにおすすめの記事」があるということを知ってもらって、時間がある時に、それらの記事を読んでもらうためにココでそれらの記事を紹介する形を取っているので、また時間がある時に読んでみてください。
そんな時間がある時に読んでほしい記事が下記らの記事になります。
【厳選】月1万稼ぐブログが使う無料画像サイト3選【フリー・引用OK】
ブログの見た目を良くするために、記事タイトル下の画像や各見出しの下に画像を置くようにしているが、なんかイマイチな画像で困っている… ということはありませんか? この記事ではそんなあなたに向けて、見栄えの良い画像を取り扱っている無料の画像サイトを紹介しています。画像で困っているブロガーの方はぜひお読みください!
【超厳選】ブログ運営者におすすめしたい画像圧縮ツール3選
ブログ運営にて画像圧縮ツールを使って画像のデータ量を減らし、ブログに載せているんだけど、これって意味あるのかな…と画像圧縮の必要性について悩んでいませんか? この記事ではそういった画像圧縮の必要性を解説しつつ、画像圧縮ツールを紹介しています。画像圧縮の必要性や画像圧縮のツールで悩んでいる方はぜひお読みください!
上記らの記事は画像に関する記事らです。今回、リサイズに関する記事を作っていく中で画像関連の記事もあったほうが、良いのではないかな~と考え上記らの記事を集めてきました。
上部の記事は画像サイトを紹介しており、ブログ内のサムネや見出し下の画像で困っている方にとってかなり参考になる記事となっています。ブログ内のサムネや見出し下の画像で困っている方は一度見てみてください。有料級の画像が無料で手に入りますよ!
下部の記事は画像圧縮のやり方を解説している記事です。画像圧縮は画像のデータ量をへらす行為であり、今回のリサイズ同様、ブログのPVや収益にほんの少しですが関わってくる行為となっています。この記事でリサイズを極めて、次にやることを探しているならば下部の記事はかなり参考になるはずですよ!
といった感じで、上部・下部の記事らは画像に関する記事の中でかなり役に立つ記事らとなっています。時間がある時に読んでみてください。あなたの為になる知識があれらの記事にあるはずですよ!
スポンサードサーチ
まとめ:リサイズはブログにて画像を取り扱うならば必要な行為! 今回得た知識を使って画像の最適化をしていこう!

以上、リサイズについての解説とブログ運営者なら知っておきたいリサイズのやり方の解説を終わります。この記事の要点をまとめると下記のようになります。
- リサイズとは?【画像のサイズを最適化させるブログ運営者にとって欠かせない行為】
- リサイズとは、ブログに投稿する画像のサイズを最適化する行為のことを表すものであり、ブログのPVや収益に関わってくる行為である。リサイズを今までやったことがなかったならば、やっていこう!
- ブログ運営者なら知っておきたいリサイズのやり方【これで画像を最適化させよう】
- 画像編集ソフトを開く
- 画像のピクセル数を1280×720pxに設定
- リサイズをする画像を画像編集ソフトにドラック&ドロップ
- リサイズをする画像を大体真ん中に配置する
- ファイルの形式をJPEGにして保存
という感じです。ここまで読んで頂きありがとうございます。あなたはこの記事を読んだことで、リサイズという行為がブログに対してどういったメリットを及ぼすのかといったことやそのリサイズのやり方について知ることが出来ました。
これはとても素晴らしいことです。大抵のブロガーはブログを突き詰めるにしてもここまではしないはずです。成長するブロガーは「ブログの文章をこうしたらいいんじゃないか? こうやったら収益が出るんじゃないか?」と考え実行すると思いますが、ここまで突き詰めてやるのは、そんな努力をしているブロガーの中でもほんの一部だと思います。
ブログのPVや収益を上げるために、画像までこだわるブロガーがどれぐらいいるとあなたは思いますか? 正直、僕自身こういったことを調べたことかないので、どれぐらいいるかは分からないですが、かなり一部のブロガーだと考えています。
あなたはそんなブロガーです。ブログのPVや収益をちょっとでも伸ばすために努力が出来ているブロガーです。後は実践するようにしてみてください。今日得た知識も使わなかったら、それは意味のないものとなります。
どれだけ知識を覚えても、実践で出せなければ意味がありません。実践で得た知識を出すためにはともかくその得た知識を行動として反復して出すしかありません。今日、リサイズの知識をあなたは得ました。それを使うようにしてみてください。実践に起こしてこそ、初めて知識は意味のあるものになります。行動を起こしていきましょう!
この記事で紹介した画像編集ソフトのリスト
- ペイント
- プレビュー
- Photopea
ペイント・プレビューの起動方法について解説している記事+Photopeaへのリンク
Windows10でペイントがある場所は?開き方を紹介! | Aprico
Windows7以前ではスタートメニューにペイントがありましたが、Windows10ではスタートメニューにないのでペイントの場所を知りたい方もいらっしゃるかと思います。この記事では、Windows10でペイントがある場所・また開き方についてご紹介しています。
プレビューで表示する
プレビュー表示の方法です。 アプリケーションフォルダから[プレビュー]をダブルクリックします。 [プレビュー]の[ファイル]から[開く] メ …
Photopea | Online Photo Editor
Photopea Online Photo Editor lets you edit photos, apply effects, filters, add text, crop or resize pictures. Do Online Photo Editing in your browser for free!
この記事で紹介した画像編集ソフトの使い方を解説している記事リスト
- ペイント:Windowsペイントの使い方!基礎から応用まで【総まとめ】
- プレビュー:Mac「プレビュー」の使い方!便利な画像編集機能まとめ
- Photopea:【Photoshopの代わりに最適】Photopeaの使い方を徹底解説
次に読むべきおすすめの記事!
【厳選】月1万稼ぐブログが使う無料画像サイト3選【フリー・引用OK】
ブログの見た目を良くするために、記事タイトル下の画像や各見出しの下に画像を置くようにしているが、なんかイマイチな画像で困っている… ということはありませんか? この記事ではそんなあなたに向けて、見栄えの良い画像を取り扱っている無料の画像サイトを紹介しています。画像で困っているブロガーの方はぜひお読みください!
【超厳選】ブログ運営者におすすめしたい画像圧縮ツール3選
ブログ運営にて画像圧縮ツールを使って画像のデータ量を減らし、ブログに載せているんだけど、これって意味あるのかな…と画像圧縮の必要性について悩んでいませんか? この記事ではそういった画像圧縮の必要性を解説しつつ、画像圧縮ツールを紹介しています。画像圧縮の必要性や画像圧縮のツールで悩んでいる方はぜひお読みください!
というわけで今回は以上です。
最後まで読んで頂きありがとうございます。
このブログを運営する上での1つの目標として、「自分の好きなことで稼ぐことが出来るようにブログ運営の知識を付けてもらう」という目標があります。今回の記事を読んでみて、ブログ運営の知識が付いたと感じていただけているならば幸いです。
また、「このブログをもっと読みたい! このブログからブログ運営の知識を得たい!」という方はTwitterのフォローの方をお願いします。
Twitterのフォローをしますと、ブログを更新した際に「ブログ更新しました~」という通知が来ますのでブログの更新したかな~と確認する必要がなくなり、効率的に情報が得られるのでおススメです。下記の青文字から簡単に出来るので、もし、よろしかったらお願いします。
では~
» JACK – Twitter
» JACK – Twich
スポンサードサーチ